为什么要有这篇文章?
网络上关于Pycharm、PySide6的教程已经有非常非常多,接近于饱和,唯一的问题在于它们的重复性太高,而重复性高是好事也不是好事。
好事好在大家很轻松就能得到一个基本的解决方案;不好就坏在一旦我们需要更多的知识,基本的解决方案就不够用了……
恰好,最近芒果说过要分享一下PySide项目开发经验来着,所以我来填坑了……
本文的主要针对对象:Pycharm与PySide6开发有关的外部工具。
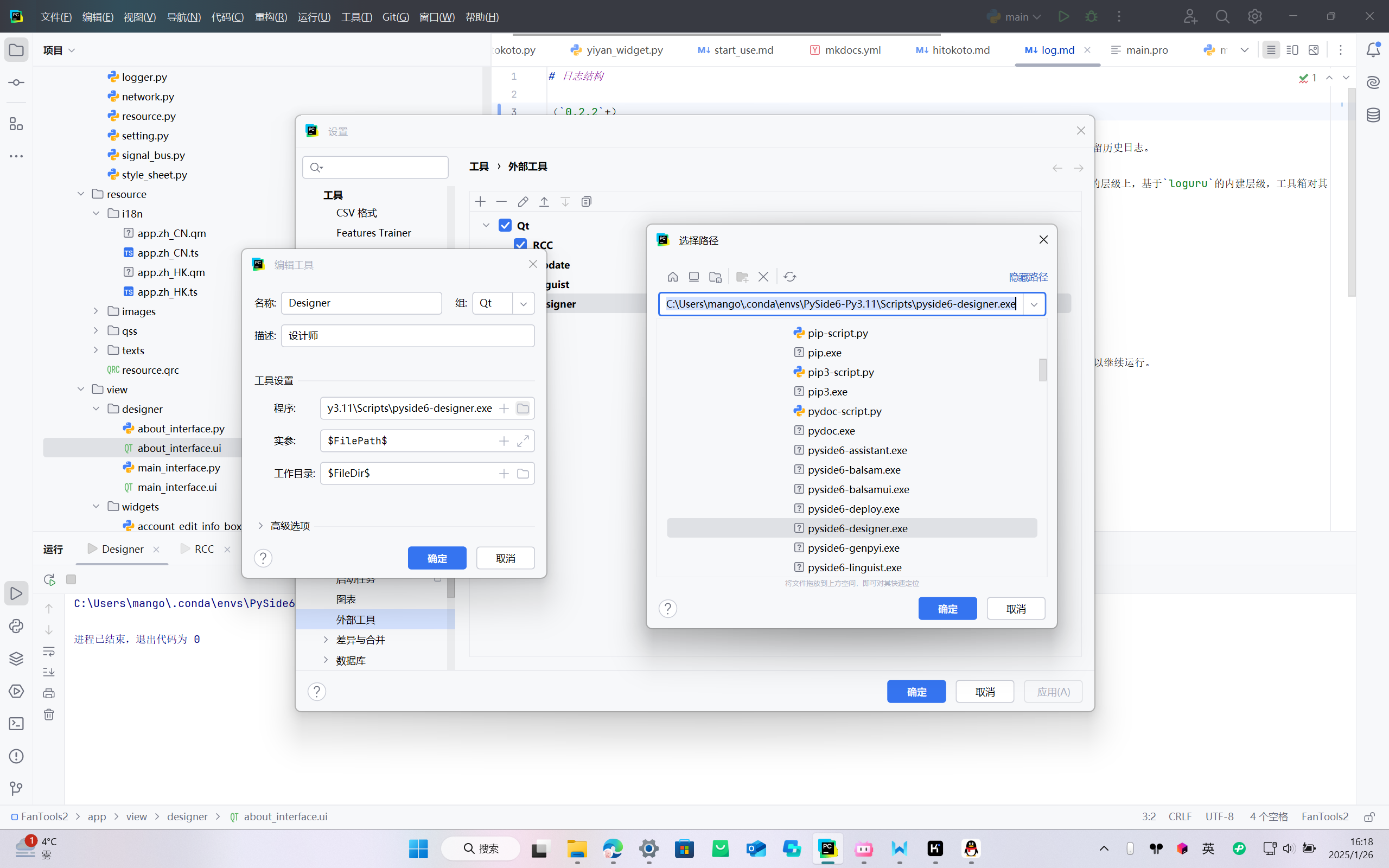
参考资料:下图与其他众多网络资源,数量太多无法枚举啦
![图片[1]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126153048386-image-1024x536.png)
前置芝士🧀
文件拓展名大学习:
py是Python源文件的拓展名,我们习惯于称之:Python源文件、Python源代码文件、Python可执行脚本、……,总之随便称呼吧,开心就好。ui是Qt的设计师文件,一个ui文件就是一个窗口的设计,在Qt C++和PySide/PyQt中都是如此。- 内部是XML结构。
qrc是Qt的资源文件,一个qrc文件中可以包含许多文件(比如代码中用到的图片文件),PySide会将其中列出的文件转写为二进制代码,一般命名为resource.py或resource_rc.py,以供使用这些文件的Python源文件直接import。这是Qt的资源系统而非Python的资源系统,好处在于可以将使用到的图片等资源写在源码中分发,省事。- 内部是XML结构。
pro是Qt的项目配置文件,主要在Qt C++中使用,在PySide开发中实际上不怎么需要,但是对于中等规模及更大的项目的维护管理还是比较有用的,比如做多语言国际化的时候。qss是Qt层叠样式表,没错很类似于前端开发中的css,语法也差不多,如果不在意样式的话不用编写qss也能完成开发。ts是语言文件,即翻译文件。通常每一个语言都会有一个该语言的ts文件,使用语言家编辑此文件可实现翻译该Qt或PySide项目。- 内部是XML结构。
qm是发布后的语言文件,是二进制文件,由ts文件生成,每个ts都会生成一个自己的qm,存有一个语言的所有翻译。
Qt是C++平台上知名的窗口库,Pyside和PyQt都是其在Python上的移植。PyQt有5和6两个版本,PySide有2和6两个版本,本文的主要针对对象是PySide6,芒果目前安装的是PySide6 6.7,至于为何不是最新的6.8?请看VCR……
与PySide6配套的Qt工具
![图片[2]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126153600847-image-1024x761.png)
新建虚拟环境,pip install PySide6,然后进入虚拟环境的Scripts目录,可以找到如上的这么多以pyside6开头的exe,这些就是我们在开发过程中的强力助手。当然我们并不需要使用每一个工具,这些工具分别是干什么用的亦能通过名字推断出来,我们需要重点配置的无非就是设计师、uic和rcc,以及如果项目涉及到多语言、国际化的话,加上lupdate和语言家即可。
如果你对这个跟在每个家伙后面的exe是什么比较感兴趣,参见这篇文章……
设计师(pyside6-designer.exe)
设计师(Designer直译)是Qt的可视化窗口设计工具。在Qt C++中的QtCreator可能是极为高效的可视化窗口设计+项目管理+代码编写一体化,但是在PySide6开发中,我们为了选择Python而对这种一体化做出了让步。
本文不在此赘述设计师的使用方法。但是,我们可以将设计师添加为Pycharm的外部工具,从而让我们快速调用设计师打开任何ui文件。
![图片[3]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126161713850-image-1024x640.png)
ui文件,右键,选择外部工具Designer即可打开并开始设计窗口。![图片[4]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126161825940-image-1024x640.png)
pyside6-designer.exe,实惨选择$FilePath$,工作目录实际上可以随意选择或保持默认。我的上图设置即,在选中文件并调用Qt组中的工具Designer时,将选中的文件的路径传给pyside6-designer.exe,从而使用设计师打开该ui文件。
设计师的具体使用方法很多,这里不做详细介绍。
UIC(pyside6-uic.exe)
如何在我们的Python代码中使用设计师设计好的窗口?我们需要UIC工具将ui文件转换成py文件,然后import。
![图片[5]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126162427244-image-1024x640.png)
![图片[6]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126162641846-image.png)
$FilePath$ -o $FileNameWithoutExtension$.py,增加-o意味着将输出保存到传入的文件的不带拓展名的名字+拓展名.py中,即可实现在同目录下生成转换过的py文件。![图片[7]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126162447591-image-796x1024.png)
![图片[8]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126162921535-image.png)
py文件,因为你对文件的改动不会被记住,下一次更新ui文件后再次转换时你的一切更改都会消失。ui文件,但是小心别编辑废啦()如何使用得到的py文件不在本文的讨论范围内,相信大家多少都学会使用它们的方法了……吧。
RCC(pyside6-rcc.exe)
此工具根据qrc文件生成py文件,然后导入该py文件即可使用写入qrc中的所有资源。此处简单带过qrc文件的语法,重点仍然在Pycharm外部工具的配置。
<RCC>
<qresource prefix="/app">
<file>images/icons/SettingsFilled_white.svg</file>
<file>images/icons/SettingsFilled_black.svg</file>
<file>images/icons/Settings_white.svg</file>
<file>images/icons/Settings_black.svg</file>
<file>images/logo.png</file>
<file>images/background.jpg</file>
<file>images/avatar.png</file>
<file>i18n/app.zh_CN.qm</file>
<file>i18n/app.zh_HK.qm</file>
<file>qss/light/setting_interface.qss</file>
<file>qss/dark/setting_interface.qss</file>
<file>qss/global.qss</file>
<file>texts/main_tip.md</file>
<file>texts/about_tip.md</file>
<file>images/icons/IconDownload.png</file>
<file>images/icons/IconHash.png</file>
<file>images/icons/IconTranslate.png</file>
<file alias="IconPython">images/icons/IconPython.svg</file>
<file alias="IconPySide">images/icons/IconQt.svg</file>
<file alias="IconFluent">images/icons/IconQFluentWidgets.png</file>
<file alias="IconDocs">images/icons/IconHtml.svg</file>
<file alias="IconGitHub">images/icons/IconGitHub.svg</file>
<file alias="IconRelease">images/icons/IconFanSpace.png</file>
<file>images/payQRcode.png</file>
</qresource>
</RCC>![图片[9]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126164156491-image-1024x640.png)
$FileName$ -o resource.py,意为输出resources.py文件,该文件中就写入了所有qrc中添加的文件的二进制内容,包括所有你添加的文件,因此这个py文件可能会有点大。转换后得到的resource.py同上一个UIC一样会在同一目录下,然后只需要import resource即可使用其中的文件了。关于这套Qt的资源系统的详细介绍不在本文包含范围内。
lupdate(pyside6-lupdate.exe与pylupdate5.exe)
从这里开始是多语言国际化的部分!
所有继承了QObject的类都有self.tr方法,示例:将self.label.setText("Hello PySide~")更改为self.label.setText(self.tr("Hello PySide~")),即可添加字符串Hello PySide~为可翻译字符串。
此外,你也可以像UIC工具转换出的py文件一样,使用更底层的QtCore.QCoreApplication.translate来实现类似的效果。
可翻译字符串在存在对应语言的翻译文件(qm文件),并且翻译中该字符串被翻译的时候,会以翻译后的本地文本的形式显示在GUI中,示例:在"Hello PySide~"被翻译为"你好,PySide!",并且该ts文件已经被发布为qm文件,并且加载了该qm文件后,self.label.setText(self.tr("Hello PySide~"))等效于self.label.setText("。无论是没有该语言的翻译文件,还是该语言的翻译文件中不包括这句可翻译字符串,都会使其显示你好,PySide!")self.tr中的原文本。
lupdate文件的作用正是从py源文件中查找可翻译字符串,并将其提取出来,生成ts翻译文件以供翻译。
然而,对于一个比较大型的PySide6项目,芒果从主观角度更建议使用PyQt5中起同样作用的pylupdate5.exe,原因包含我们一开始介绍到的pro文件:
SOURCES += app/common/hitokoto.py \
app/view/main_window.py \
app/view/setting_interface.py \
app/view/register_window.py \
app/view/main_interface.py \
app/view/tool_interface.py \
app/view/about_interface.py \
app/view/widgets/tool_widget.py \
app/view/widgets/tool_info_box.py \
app/view/widgets/account_edit_info_box.py \
app/view/widgets/need_update_info_bar.py \
tool/hashCalculator/widgets/file_hash_widget.py \
tool/hashCalculator/widgets/file_hash_info_box.py \
tool/hashCalculator/run.py \
tool/bilingualWriting/widgets/settings_info_box.py \
tool/bilingualWriting/widgets/tr_api.py \
tool/bilingualWriting/run.py \
TRANSLATIONS += app/resource/i18n/app.zh_CN.ts \
app/resource/i18n/app.zh_HK.ts
以上是芒果工具箱重构之后,新的项目使用的main.pro文件,由于PySide项目不需要很多Qt C++中的配置项,所以这个pro中仅有SOURCES和TRANSLATIONS,分别是所有包含可翻译字符串的源文件,和所有翻译文件。
根据Qt论坛中How to use pyside6-lupdate? | Qt Forum的说法,PySide6的lupdate已经不再支持根据pro文件中的上述内容一键生成所有语言的ts翻译文件,所以在我的Pycharm中使用的是PyQt5提供的pylupdate5.exe,配置如下。
![图片[10]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126170624421-image-1024x640.png)
pro文件(比如我就需要选中main.pro),运行该外部工具即可从所有列出的py源文件中查找可翻译字符串,并生成我需要的两种语言的ts翻译文件。加上我在GUI中使用英语作为原文本,实际上的程序可以支持三种显示语言除了pro文件支持外,这两个lupdate都可以根据一个py文件生成一个ts文件,也可以根据多个py文件生成多个ts文件,但是这需要冗长的控制台指令,而我倾向于简单化,比如提前写好一个pro然后直接右键用工具。
pyside6-lupdate.exe A.py B.py C.py -ts zh_CN.ts en_US.ts,拿去吧(撇嘴😕)语言家(pyside6-linguist.exe)
![图片[11]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126171242530-image-1024x640.png)
![图片[12]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126171324735-image-1024x640.png)
语言家可以对生成的ts文件进行翻译,翻译时可以实时查看该字符串在源码中的位置。ts文件本身不存储源码,只存储对应的可翻译字符串在源码中出现的位置,这意味着如果你在生成ts文件之后又修改了源码,翻译家可能就无法找到字符串所处的位置了。
翻译进度会存储在ts文件里;不过,你可以在源码更新后放心执行lupdate,这不会覆盖你已有的翻译成果。
语言家翻译完成后,通过菜单栏中的文件>发布,可以生成对应该ts文件的qm文件,后者就可以被Qt加载,从而为GUI程序提供对应语言的翻译了。
![图片[13]-Pycharm PySide6 外部工具配置进阶](https://ifanspace.top/wp-content/uploads/2025/01/20250126171735254-image.png)
然后将qm文件添加到qrc里,运行RCC得到resource.py,就可以将qm翻译文件存储在Python代码里,方便程序打包分发。Qt多语言国际化的详细操作也不在本文的讨论范围内。
下班收工!
换了新电脑,重新配置环境,重拾了来自开学之前淡忘已久的回忆,所以赶紧记录一下防止自己以后再接着忘记……













![[波喜多]角落-帆域](https://ifanspace.top/wp-content/uploads/2024/02/20240218165909771-115358125_p0-200x300.jpg)
![[宝塔面板+Docker]自建Hitokoto一言API-帆域](https://ifanspace.top/wp-content/uploads/2024/08/20240826160529395-自建HitokotoAPI-300x167.png)







![[波喜多]角落-帆域](https://ifanspace.top/wp-content/uploads/2024/02/20240218165909771-115358125_p0-683x1024.jpg)
![[宝塔面板+Docker]自建Hitokoto一言API-帆域](https://ifanspace.top/wp-content/uploads/2024/08/20240826160529395-自建HitokotoAPI.png)






![表情[yangtuo]-帆域](https://ifanspace.top/wp-content/themes/zibll/img/smilies/yangtuo.gif)
![表情[tuosai]-帆域](https://ifanspace.top/wp-content/themes/zibll/img/smilies/tuosai.gif)


请登录后查看评论内容